Mit der Integration von Smartmockups in Canva erstellst du jetzt coole Mockups mit nur einem Klick! Und das direkt in Canva.
In meinem Tutorial zeige ich dir Schritt-für-Schritt wie du die neuen Mockups in Canva nutzen kannst. Außerdem habe ich dir alles auch nochmals verschriftlicht.
Was sind Mockups überhaupt?
Aber starten wir erst mal ganz am Anfang.
Ein Mockup ist eigentlich eine Attrappe. Mockups visualisieren quasi einen Entwurf deines Produkts bzw. bieten eine Vorschau auf dein Produkt.
Wofür kannst du Mockups verwenden?
Mockups sind derzeit der Renner, wenn du zum Beispiel dein erstelltes Freebie deinen Kunden in Aktion schmackhaft machen willst.
Um deinen potenziellen Kunden zu verdeutlichen, was Sie in deinem Freebie erwartet kannst du zum Beispiel Auszüge deiner PDF-Datei auf einem Laptop oder Handydisplay darstellen.
Erstellst du für deine Kunden Webseiten, könntest du auch Webseitenauszüge nutzen und diese somit als Testimonial für deine Webseitenbesucher nutzen.
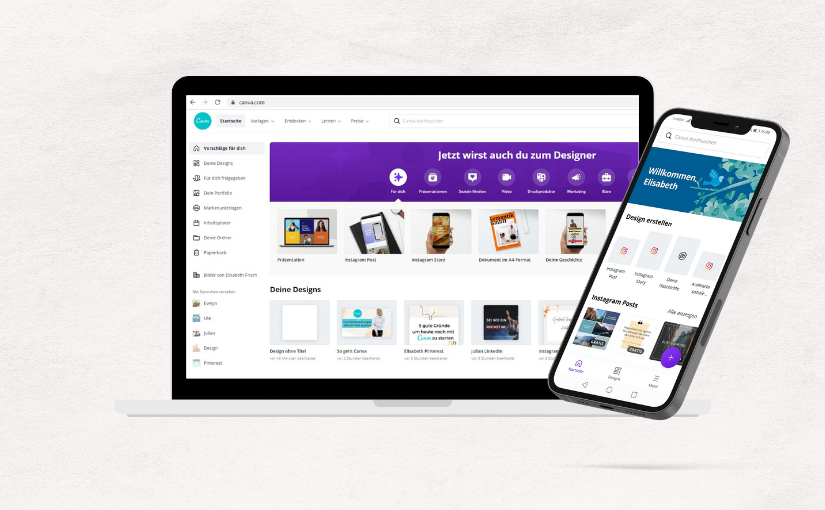
Hierzu ein Beispiel: Ich habe hier in ein Laptop-Mockup und ein Handy-Mockup die Startseite von Canva integriert.

Mockups helfen dir somit dabei deinen Kunden deine Leistungen visuell schön aufzubereiten.
Welche Mockups gibt es in Canva?
Derzeit (Stand 22.03.2021) bietet dir Canva folgende Mockups an:
- Laptops
- PC-Desktops
- Smartphones
- Karten/Grußkarten/Visitenkarten
- Bilderrahmen
- Buchcover
- Klamotten wie zum Beispiel: T-Shirts und Hoodies
- Tassen
- Poster
Erstellst du zum Beispiel T-Shirt-Designs in Canva, dann hast du mir nur einem Klick nun die Möglichkeit dein erstelltes Design auf einem T-Shirt abzubilden und dieses Mockup dann in deinem Versandshop hochzuladen. So sehen deine Käufer, wie der T-Shirt-Aufdruck im fertigen Zustand aussehen wird.
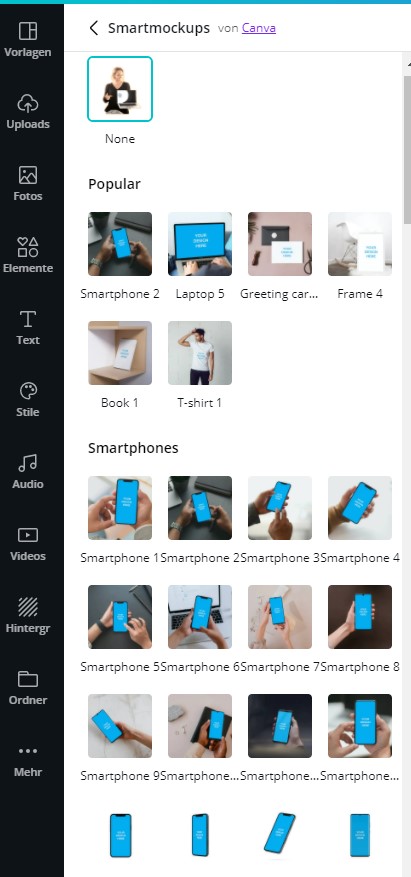
Wo sind die Smartmockups in Canva zu finden?
Du findest diese Mockups unter den Effekten.
Klicke daher einfach auf den Button „Effekte“ in der oberen Leiste und es öffnet sich links das Seitenmenü.
Die Smartmockups findest du nun links gleich an der ersten oder zweiten Stelle.
Solltest du diese Funktion bisher noch nicht genutzt haben, kann es durchaus sein, dass die Smartmockups nicht ganz oben angezeigt werden. Scrolle in diesem fall die linke Seitenleiste bis ganz nach unten. Dort solltest du dann ein Bild mit einem Button „Smartmockups“ finden können. Klicke darauf und integriere diese Funktion damit in deine Seitenleiste. Schon sollten die Smartmockups ganz oben auftauchen.

Klicke im nächsten Schritt einfach auf „Alle Anzeigen“ und schon erhältst du eine Übersicht, welche unterschiedlichen Mockups dir zur Verfügung stehen:

Klicke dich einfach einmal durch die unterschiedlichen Mockups. Um dein Design noch genauer anzupassen, stehen dir die Schieberegler in Canva zur Verfügung. Klicke dazu einfach auf den abgebildeten Schieberegler und nimm noch individuelle Anpassungen an deinem Design vor.

Ich finde die neuen Smartmockups ja super klasse und kann gar nicht genug davon bekommen 😉
Jetzt wünsche ich dir viel Spaß bei der Erstellung deiner Mockups.
In einem vorangegangenen Tutorial hatte ich auch die neuen Schatten und Rahmen in Canva unter die Lupe genommen. Schaue dort auch gerne vorbei: Brandneue Canva-Features
Hast du auch Lust die Canva-Pro-Variante zu testen?
Mit meinem Affiliate-Link* hast du die Möglichkeit völlig unverbindlich die Canva-Pro-Version 30 Tage kostenlos auszuprobieren. Innerhalb der 30 Tage kannst du die Canva-Pro-Version jederzeit kündigen. Bist du nach den 30 Tagen genauso überzeugt von Canva-Pro wie ich und nützt diese Variante weiter, dann erhalte ich eine kleine Provision. Für dich ändert sich natürlich nichts am Preis.
Und damit wünsche ich dir jetzt viel Spaß. Wenn du Fragen oder Anregungen hast, dann schreibe mir gerne!
Lass uns auch gerne auf Instagram vernetzen.
Alles Liebe,
Elisabeth

Schau gerne auf meinem YouTube-Kanal „So geht Canva“ vorbei.
Dort findest du hilfreiche Schritt-für-Schritt-Anleitungen zu Canva.